Table of Contents
Customizing Quote Bubbles
 Updated
by MissingLettr Team
Updated
by MissingLettr Team
The Quote Bubble module uses content found within your blog post to generate images for your drip campaign.
For more info on setting up quote bubbles and branding, see here.
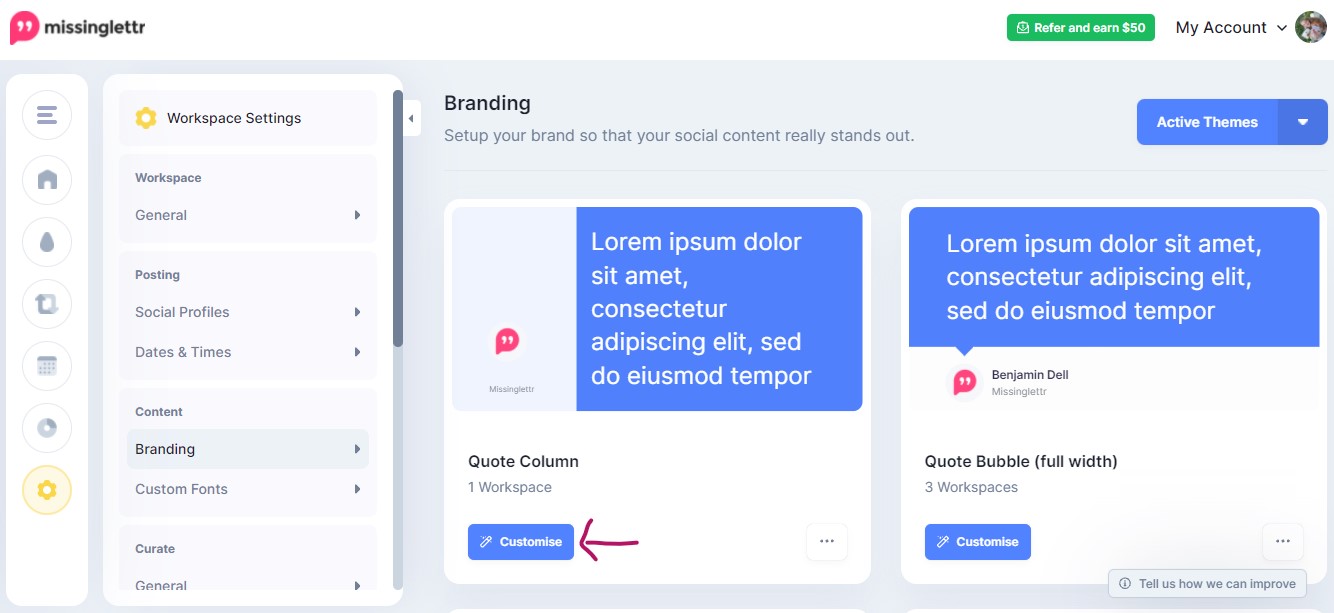
To customize a quote bubble, head to Settings > Branding and click on Customize to edit your themes.

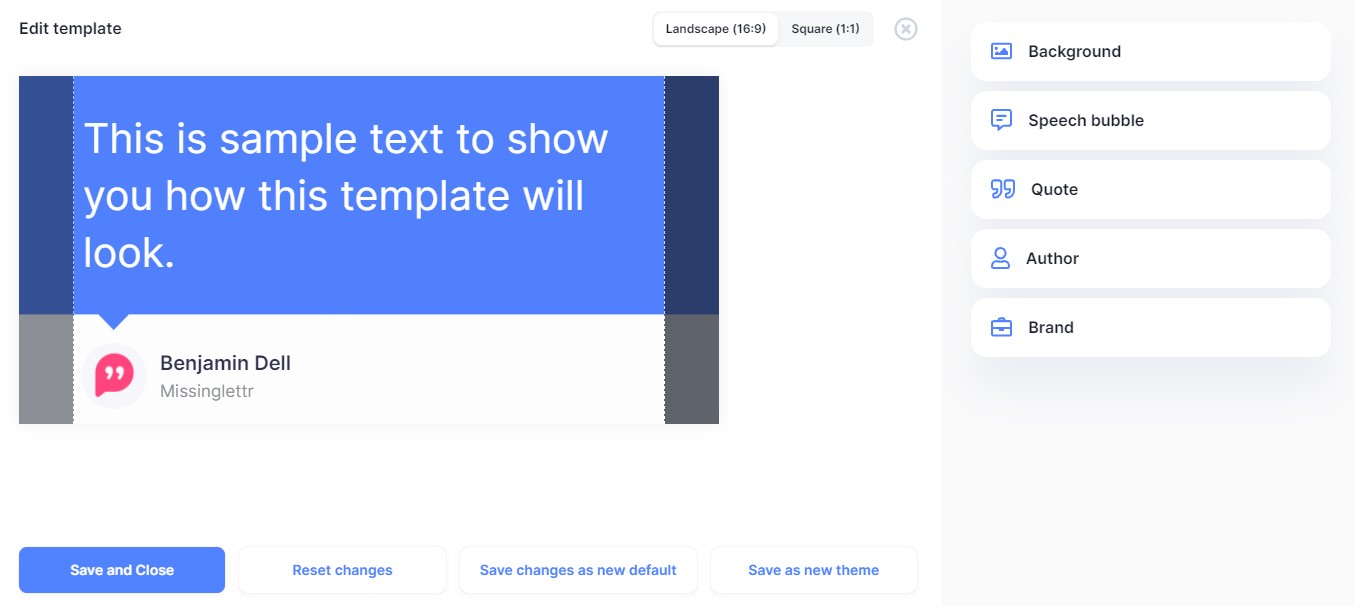
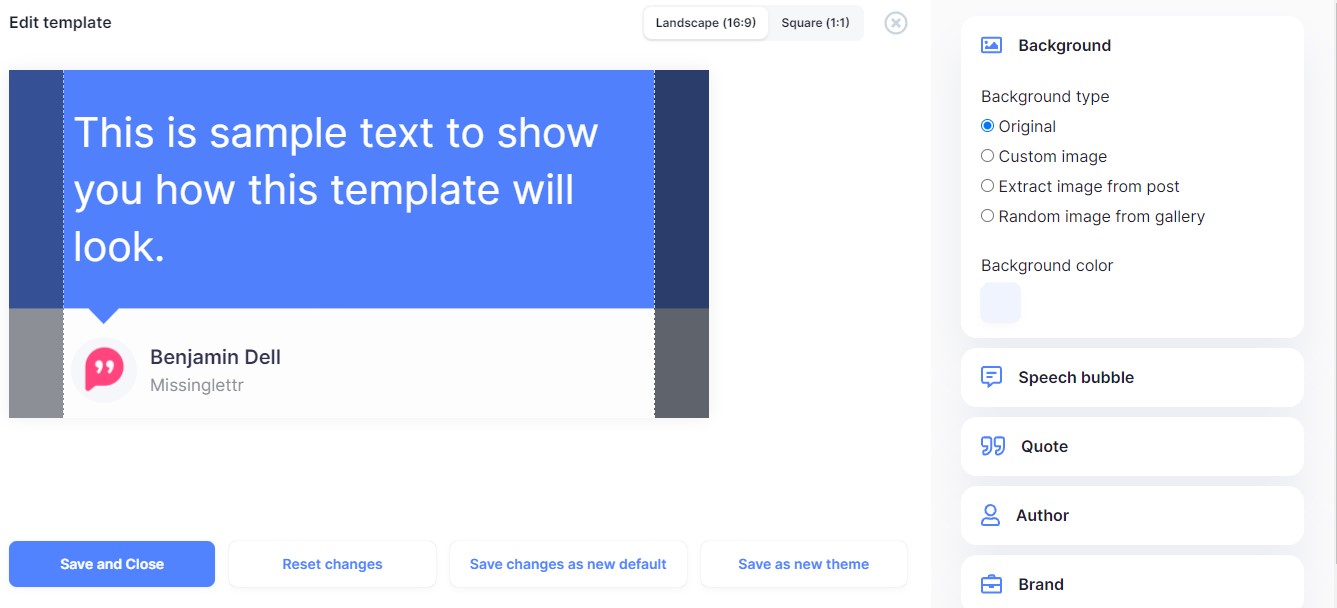
This will bring up the Quote Bubble editor.
1. Format
As the social platform don't manage media the same way, you have two formats for the quote bubbles: Lanscape and Square.

The Landscape format will be used on Twitter, Facebook, LinkedIn and Google My Business, whereas the Square format will be used on Instagram. Note that you can edit the two versions differently, but you can't choose one: both will be available to send to your social profiles.
2. Border lines
The two lines to the left and right of the quote bubble represent cut-off lines. Anything beyond the borders will be excluded when creating the image.
3. Resizing and moving
The quote bubble preview, visible on the left can be used to move and resize individual elements.

4. Background options
You can add an image to be displayed behind the quote and speech bubbles.

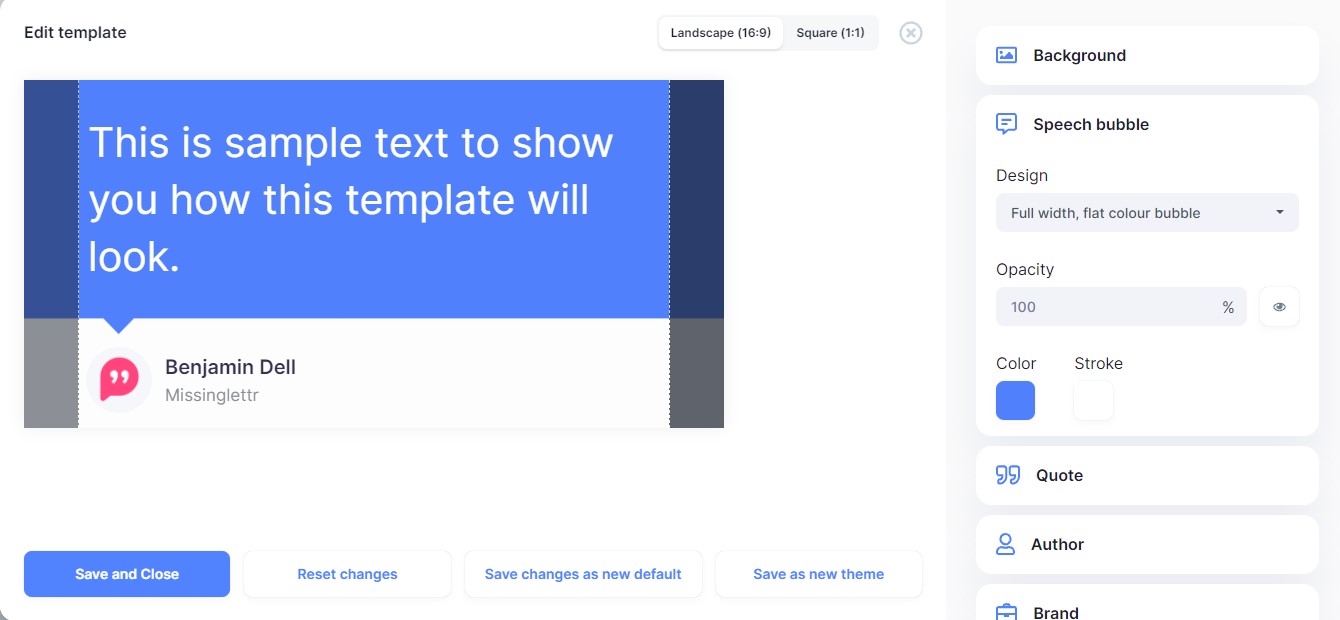
5. Speech bubble
The Speech bubble section controls how the bubble holding the text will look.

Via the Design dropdown, you can choose from multiple available designs:
- Full width, flat colour bubble
- Outline bubble
- Flat block, no arrow
- Rounded, flat colour bubble
- Rounded, flat colour bubble (wide)
- Outline bubble (wide)
- Rounded Rectangle (no arrow)
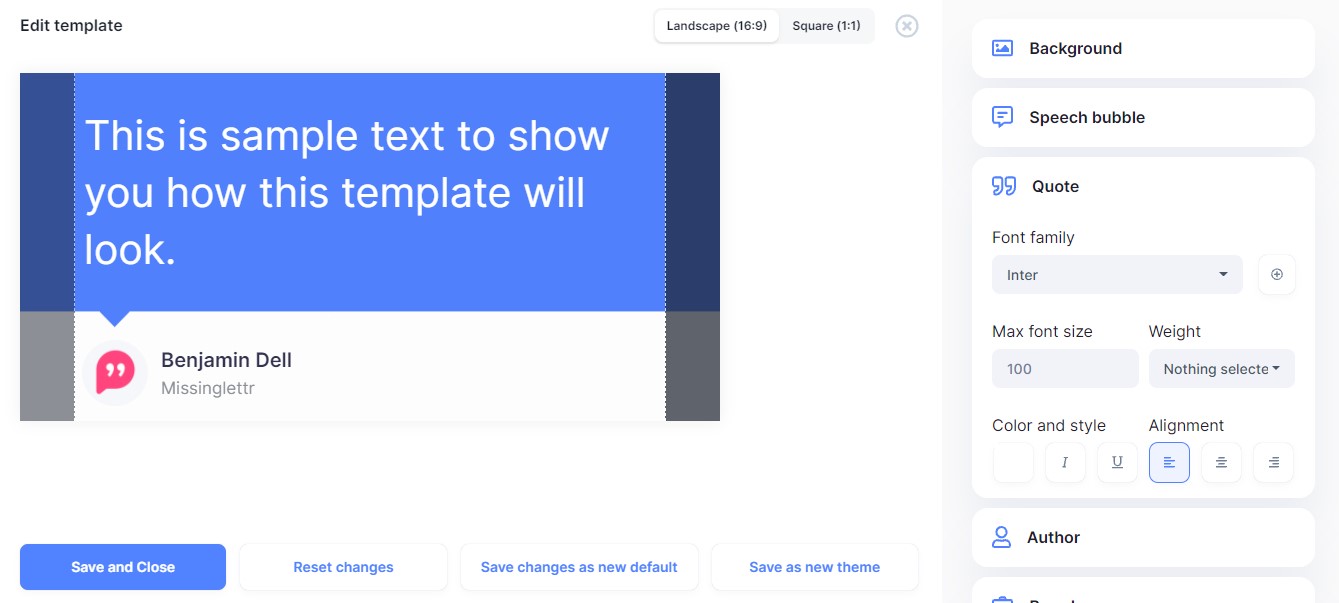
6. Quote
The Quote section controls the fonts and styles used in the content of your quote bubbles.
Clicking on the + icon will reveal a popup allowing you to search through all available Google Fonts.
You can also change the size, weight, color, style, and alignment of your text here.

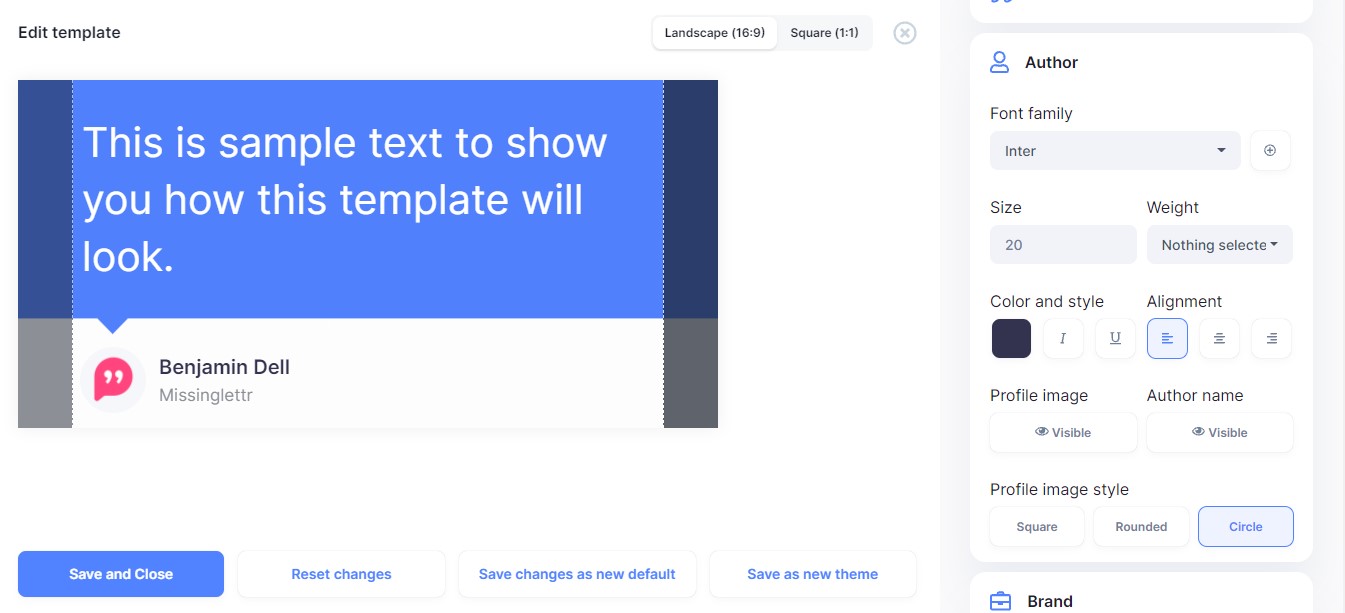
7. Author
The Author section allows you to control how the Author name and Profile image are shown.

You can choose the font family, size, weight, color, style, and alignment of the author text as well as whether the author or profile image is visible on the quote bubble. Depending on your logo, you can use a square, rounded square, or circle for your profile image.
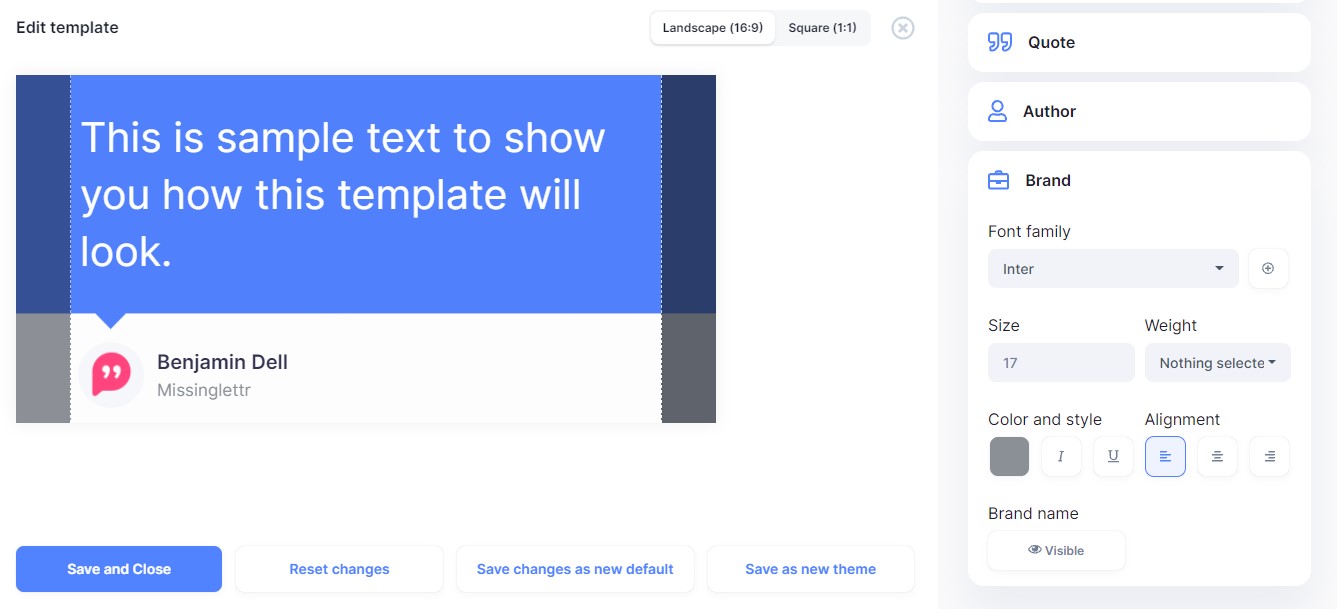
8. Brand
You can choose the font family, size, weight, color, style, and alignment of the author text. The eye icon allows you to toggle between showing and hiding branding.